
Analise sua loja virtual e saiba de forma simples o que pode ser melhorado
Uma das maneiras mais rápidas de gerar estratégias para aumentar a taxa de conversão de um site é fazendo uma análise de navegação ou análise heurística. Para isso, basta abrir o site que se deseja analisar e navegar por ele, simulando todo o fluxo que o usuário poderia fazer ao utilizá-lo.
Porém, para que esta análise seja feita de maneira mais efetiva, é interessante utilizar alguns modelos que podem direcionar a maneira como a análise é feita e identificar os pontos de melhorias que podem gerar mais impacto. Aqui irei falar sobre o modelo LIFT, que pode ser usado por profissionais de Otimização de Conversão, conhecidos pelo mercado como CRO, para auxiliar nas propostas de melhoria.
O que é o modelo LIFT de análise de lojas virtuais
O modelo LIFT (Landing Page Influence Function for Tests) foi criado por Chris Goward, autor do livro “You Should Test That”, muito conhecido por quem trabalha com CRO.
O modelo é baseado em uma Proposta de Valor e busca aumentar elementos que melhorem a percepção de valor do usuário em relação a esta proposta, assim como diminuir elementos que possam piorar essa percepção.

Antes de explicar cada conceito, é um pré-requisito que você conheça o seu consumidor e a partir de que canais ele acessa o site para fazer esta análise (ou qualquer outro modelo voltado para conversão) de forma efetiva.
Proposta de valor - Principal fator para conversão
Como você pode ver na imagem que simboliza o modelo LIFT (acima), o principal propulsor de vendas do site é a Proposta de Valor. Ela é o elemento central e o site todo deve refletir esta proposta.
A proposta de valor é geralmente descrita em uma frase e deve estar posicionada na parte mais visível do site.
E o que é Proposta de Valor?
A proposta de valor deve responder algumas perguntas na cabeça do usuário logo que ele entra na página:
- O que estão me oferecendo aqui?
- Isto é para mim?
- Por que aqui e não no concorrente?
Por meio desta proposta, você deve deixar claro o que vende, para quem vende e o que oferece de diferente do restante do mercado.

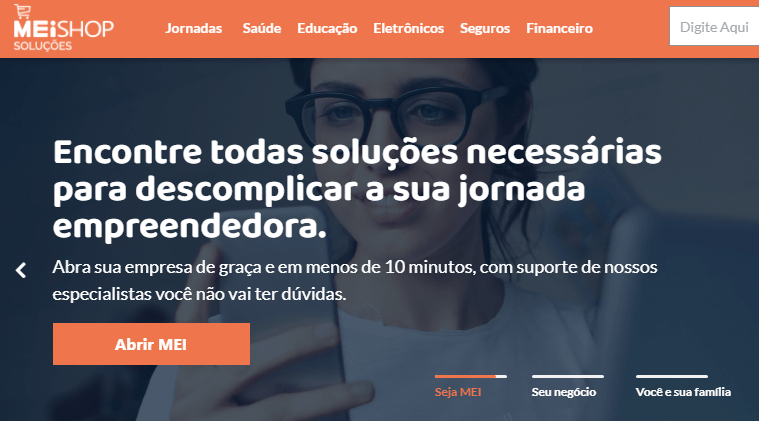
No exemplo acima da MEIShop, primeiro marketplace voltado a jornadas empreendedoras de sucesso, podemos ver que, logo na primeira dobra do site, a empresa já apresenta sua proposta de valor com uma imagem que simboliza justamente o que querem transmitir: “descomplicar sua jornada empreendedora”. Além disso, também possui um botão com uma chamada para ação que já quebra uma objeção, falando sobre a abertura gratuita do MEI em 10 minutos.
Mas, lembre-se: não é só nessa primeira impressão do usuário com o site que essa proposta deve estar clara. Ao contrário, todo o site deve transmitir a proposta de valor.
E, acredite se quiser, a maioria das empresas não possui uma proposta de valor clara. Para isso, é imprescindível realizar uma análise de navegação.
O que é uma análise de navegação
Um site sempre deve ser desenvolvido com um objetivo específico. Por exemplo, no caso de um e-commerce, o objetivo é vender produtos. Portanto, entende-se que o site foi criado para que o usuário possa comprar os produtos por meio desse site. Ok, óbvio, né?
Porém, para que o usuário consiga realizar a compra da maneira mais intuitiva, o site precisa ter uma estrutura e uma arquitetura de informação desenvolvidas. É justamente esse fluxo de páginas e seções que deve ser testado.
No nosso exemplo, em um e-commerce o fluxo mais comum é que o usuário entre pela página inicial (home page) e depois acesse uma página de categoria, aquelas que geralmente possuem opções de filtragem. Em seguida, passe para visualizar a página do produto, eventualmente chegando até o carrinho e páginas de finalização de compra.
Portanto, ao analisar um e-commerce, todo esse fluxo deve ser testado.
Como fazer uma análise de navegação usando o método LIFT
Sabendo o fluxo padrão do usuário do seu site, você deve acessar o site e simular um fluxo do usuário observando tudo e interagindo com tudo. Em cada momento que você identificar um ponto que pode ser melhorado, anote. De preferência, com um registro de imagem (screenshot/print) do ponto a ser melhorado e, se possível, alguma referência de como aquele ajuste poderia ser feito.
Para facilitar esse processo, existem diversos modelos que são usados para realizar esse tipo de análise. Alguns são mais técnicos, voltados para elementos específicos de design e desenvolvimento de sistemas. Outros, porém, mais voltados para o aumento da taxa de conversão, como o LIFT, que é bastante simples e foca justamente em melhorar elementos para aumentar a Experiência do Usuário e, consequentemente, a taxa de conversão. Vamos conferir alguns pontos cruciais para isso.
Aumente a relevância da sua página de entrada
A relevância tem muito a ver com tornar a proposta de valor mais forte e levantá-la, como um avião, exemplificado na imagem do modelo mostrada acima. Para isso, é importante conhecer o público e saber como ele chega até o seu site.
Quais os desejos e problemas que o consumidor do seu serviço quer resolver? Você deve saber essas informações para que cada imagem e texto do site possam transmitir isso. Ou seja, precisa ser relevante para o usuário.
Outro aspecto da relevância está em como o usuário entra no seu site, que palavras-chave ele buscou para te encontrar, qual conteúdo ele estava vendo na sua rede social ou em sites que te referenciam que fez ele entrar na sua loja online? Sabendo disso, você pode desenvolver e melhorar o seu site para que haja o casamento entre o que o usuário procura e o que você oferece.
Para chegar a estas informações, existem algumas perguntas que você pode fazer para que o usuário consiga responder positivamente com relação à relevância:
- Era isso que eu esperava ao entrar nesse site?
- Esse produto/serviço acaba com a minha dor?
Garanta clareza nos conteúdos e ações
Por mais óbvio que isso possa parecer, sempre lembre de que não há ninguém explicando para o usuário o que ele deve fazer ou observar no seu site. Ele deve conseguir fazer todas as ações sozinho. Portanto, tudo deve ser extremamente claro. A mensagem e o funcionamento do devem ser claros, as informações devem ser explicadas, a fonte deve ser adequada para ser fácil de ser lida e por aí vai.
A clareza tem vários aspectos. O layout talvez seja o mais importante, com espaçamentos adequados, contraste na medida certa para que não fique uma bagunça, mas também os elementos importantes chamem atenção. Da mesma forma, o tamanho dos elementos deve ser proporcional à sua importância.
As informações, por sua vez, devem ser fáceis de serem entendidas. O texto deve ser bem escrito, sem deixar margem para dúvidas. Explicar o funcionamento do site, ou o porquê você pede alguma informação nos formulários, com microcopy também pode ajudar a dar mais clareza e segurança para o usuário.
Para saber se as informações estão claras, é preciso conseguir responder positivamente essas perguntas:
- O conteúdo do meu site é fácil de entender?
- Consigo direcionar a atenção do usuário para os elementos importantes?
- Explico os motivos de solicitar informações não convencionais?
- O site funciona corretamente?
- O site funciona de maneira consistente? Os mesmos elementos, em diferentes páginas, fazem a mesma ação?
É algo um tanto básico, mas muito negligenciado, que um site funcione perfeitamente. Teste todos os botões, clique em tudo que puder e veja se tudo está funcionando como deveria. Um site que não funciona corretamente gera perdas de confiança.
Insira gatilhos de urgência
Em muitos casos, o usuário não compra pensando que pode voltar para finalizar a compra depois. Entretanto, isso nem sempre ocorre, já que ele pode acabar esquecendo ou optando por outra oferta de um concorrente. A urgência trata justamente em como melhorar o site para garantir a conversão do usuário naquela sessão e naquele momento.
Existe limite para uma possível promoção? Algum estoque limitado de algum produto que pode acabar a qualquer momento? As primeiras pessoas a comprarem receberão algo extra?
Caso a resposta for sim para qualquer uma das perguntas acima, isso deve estar exposto e claro para o usuário. Ele precisa se sentir tentado a comprar naquele momento para não perder algum benefício.
Sendo assim, a pergunta principal em termos de urgência é:
- Existem elementos que passem a ideia de escassez ao usuário?
Se sim, é preciso que esses elementos estejam claros para o usuário. Caso contrário, não surtirão o mesmo efeito.
Reduza itens que geram ansiedade
Chegamos no primeiro fator que pode impedir a conversão do usuário e que, portanto, precisamos eliminar. Chamamos de ansiedade tudo aquilo que pode causar uma insegurança ou frustração no consumidor. Alguns exemplos:
- Falta alguma informação importante sobre o produto ou processo de compra;
- Quebras de layout;
- Mau funcionamento do site;
- Formulários que parecem difíceis de preencher;
- Site não passa confiança.
É fundamental que o usuário sinta confiança no site. Ele precisa saber tudo o que necessita para navegar, tendo confirmações de que seus dados não serão vazados e vendo elementos que gerem confiança no site, como avaliações, depoimentos, anos de mercado, empresas atendidas, cases, etc.
O “checklist” da ansiedade:
- O site possui todas as informações importantes sobre o produto?
- Existem conteúdos que geram confiança no usuário?
- Existem selos de segurança?
- O design é limpo e claro? Dá a sensação de que foi feito por um profissional?
Um dos pontos que mais gera confiança no usuário é um site com layout limpo e bem feito. Portanto, deve ser prioridade para qualquer loja online.
Diminua itens que geram atrito e distração
Todo site ou página tem um objetivo. Por exemplo, o objetivo de uma página de produto no e-commerce é fazer com que o usuário conheça o item e o adicione ao carrinho. Portanto, qualquer elemento do site que não esteja contribuindo para esse objetivo naquela página é considerado uma distração.
O conteúdo de uma página deve conter apenas informações e elementos que contribuam para o seu objetivo. O que não contribuir, muito provavelmente deve ser eliminado.
Para saber com certeza, tente responder com não sobre a distração:
- Existem elementos que distraem o usuário em relação ao objetivo do site/página?
- Se sim, ele é realmente necessário?
Identificando estes pontos, é mais fácil eliminar elementos de distração.
Gere hipóteses e faça testes
Por fim, a análise LIFT é uma boa para quem está querendo buscar mais conversão de maneira rápida e simples. Lembre-se que, em alguns casos, as melhorias propostas devem ser testadas antes que, de fato, sejam implementadas. A melhor maneira de fazer isso, na maior parte das hipóteses, é por meio de um teste A/B. Assim, você vai saber exatamente se aquela “melhoria” de fato ajudou em alguma coisa e, caso positivo, o quanto ela gerou de melhoria e incrementou a taxa de conversão.
Existem outras formas de fazer uma análise de navegação do site, algumas bem mais robustas. Entretanto, exigirão mais tempo e maior conhecimento de quem estiver executando.
Sendo assim, a análise LIFT tende a ser simples e eficiente para melhorar a taxa de conversão do site. Quer entender mais como o CRO impacta a sua loja online? Confira o link e conheça mais sobre a metodologia.